Currently learning Adobe AfterEffects so I can also work on motion graphic projects in the future.
It’s an area of design I’ve always been interested in with the benefits and possibilities brought by animation.
I'll be adding animations to this page that I've done on my learning journey with AfterEffects - watch this space!
I'll be adding animations to this page that I've done on my learning journey with AfterEffects - watch this space!
Adobe tutorial
'Elemental Motion: Turn Photoshop layers into After Effects animations.'
Easy to follow?: 10/10
Key learnings;
- importing layers from Photoshop
- keyframes
- rotation property
- motion paths
- easy ease
- opacity property
- exporting work
Zimri Mayfield tutorial
'Simple Animation Tutorial - After Effects'
Key learnings;
- importing layers from Illustrator
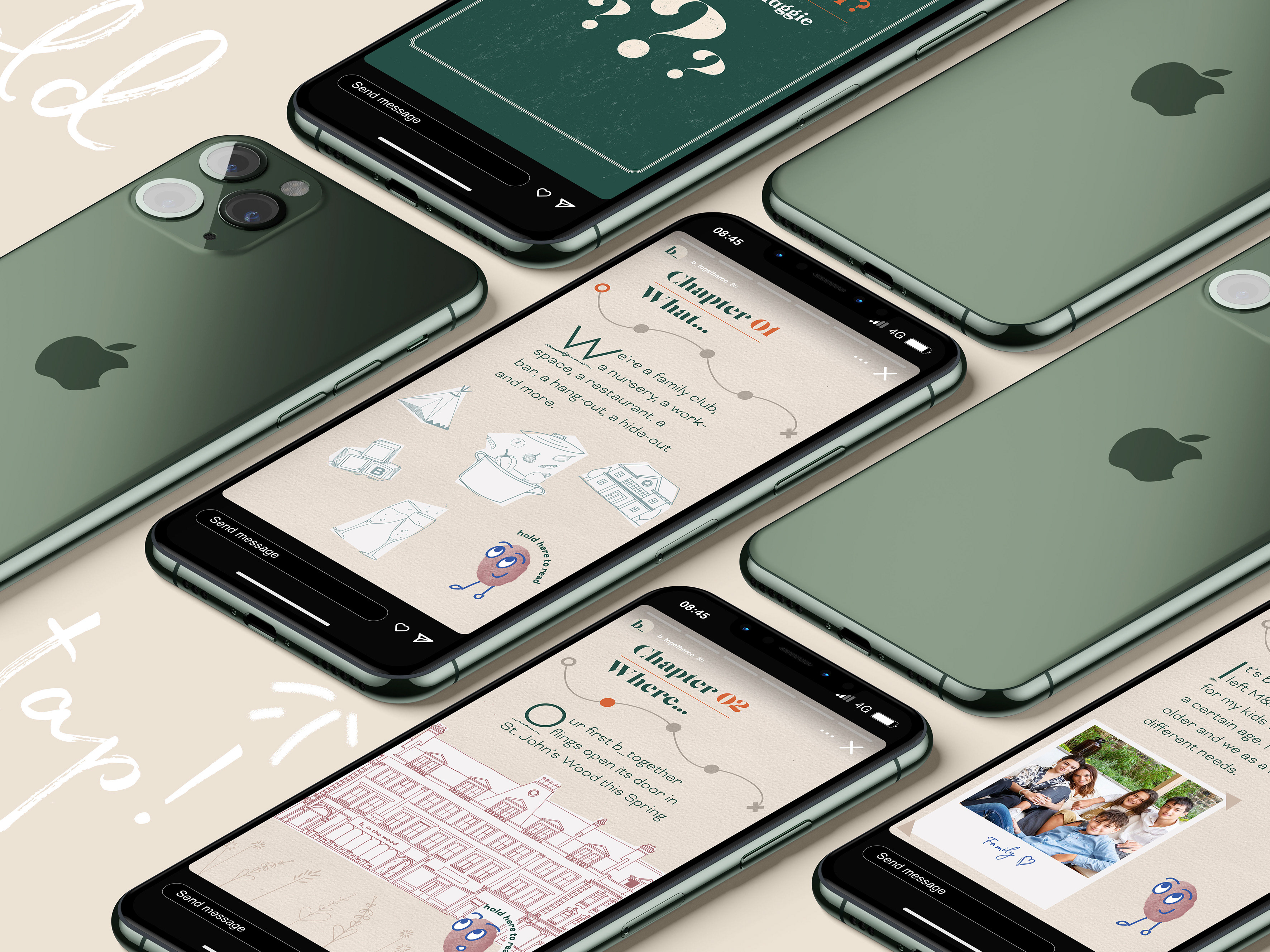
Instagram stories mock up
Put this motion graphic together using what I'd learned in the previous tutorials to use in my portfolio showing some Instagram stories I designed. I wanted to keep this simple so the work stands out in my portfolio so kept the motion parts simple and mimicked how they would autoplay on Instagram.
Adobe Creative Cloud YouTube tutorial
'How to Make a Write-On Effect in After Effects | Adobe Creative Cloud'
Easy to follow?: 8/10 (Fast paced as a one minute video tutorial, need to work out some bits on your own.)
Key learnings;
- trim paths
- keyframe assist - time-reverse keyframes (not included in tutorial, but I wanted to create a looping effect so used this to 'undo' the write on effect)
A Georgie Yana YouTube tutorial
'Top 5 Typography Techniques in After Effects | Kinetic Type Tutorial'
Easy to follow?: 10/10
Key learnings;
- working with text
- masks
- paths options & masks
- scale